Perfekt! Der Aufbau für deine erste eigene Website steht, die ersten Texte sind geschrieben und nun gehts an die Umsetzung. Doch nun beginnt die Arbeit erst recht: Welche Bilder verwende ich nur? Nach einer Stunde endlosem Scrollen durch wunderschöne Bilderwelten bist du mehr verunsichert als vorher.
Aber es ist gar nicht so schwer wie du im ersten Moment vielleicht denkst, passende Bilder auszuwählen.
Tipp 1: Verwende Bilder, die auch ohne Text deine Botschaft vermitteln

Okay…
Ein wunderschöner Strand mit kristallklarem Wasser, da bekommt man Lust auf Urlaub! Allerdings könnte es sich bei diesem allgemeinen Bild genauso gut auch um einen Reiseblog oder eine Drohnenwerbung handeln. Ohne einen passenden Text wird hier nicht klar, wofür das Bild steht (Foto von Barna Bartis / unsplash.com).

Perfekt!
Hier wird die Botschaft direkt klar. Zwei Personen sitzen sich gegenüber, die eine scheint zuzuhören, während die andere eine individuelle Reiseroute erarbeitet. Ein besseres Bild kann es für eine Planerin für Individualreisen kaum geben (Foto von Rawpixel / pexels.com).
>> ToDo Nr. 1:
Sieh dir dein ausgewähltes Bild an und verdecke den zugehörigen Text. Dann überprüfe, ob die Aussage auch allein durch das Bild verstanden werden kann.
Tipp 2: Unterstütze das Ziel deiner Botschaften mit den richtigen Bildern
Achte darauf, welches Ziel ein Text oder eine Botschaft hat und wie du den Nutzer mit den richtigen Bildern beim Erreichen dieses Ziels unterstützen kannst.
Jedes Element auf deiner Seite sollte eine bestimmte Aufgabe haben. Wenn es keine Aufgabe hat, hat es auf deiner Seite nichts zu suchen.
Hier das nächste Beispiel – Die Kontaktseite eines Marketingberaters:

Okay…
Ein Bild von den Räumlichkeiten sorgt dafür, dass dein potenzieller Kunde schon einmal sieht, was ihn erwartet. Aber eine Kontaktseite hat in erster Linie die Aufgabe, dem Kunden bei der Kontaktaufnahme zu unterstützen. Deshalb ist das Bild an dieser Stelle nicht sehr hilfreich (Foto von Roman Bozhko / unsplash.com).

Perfekt!
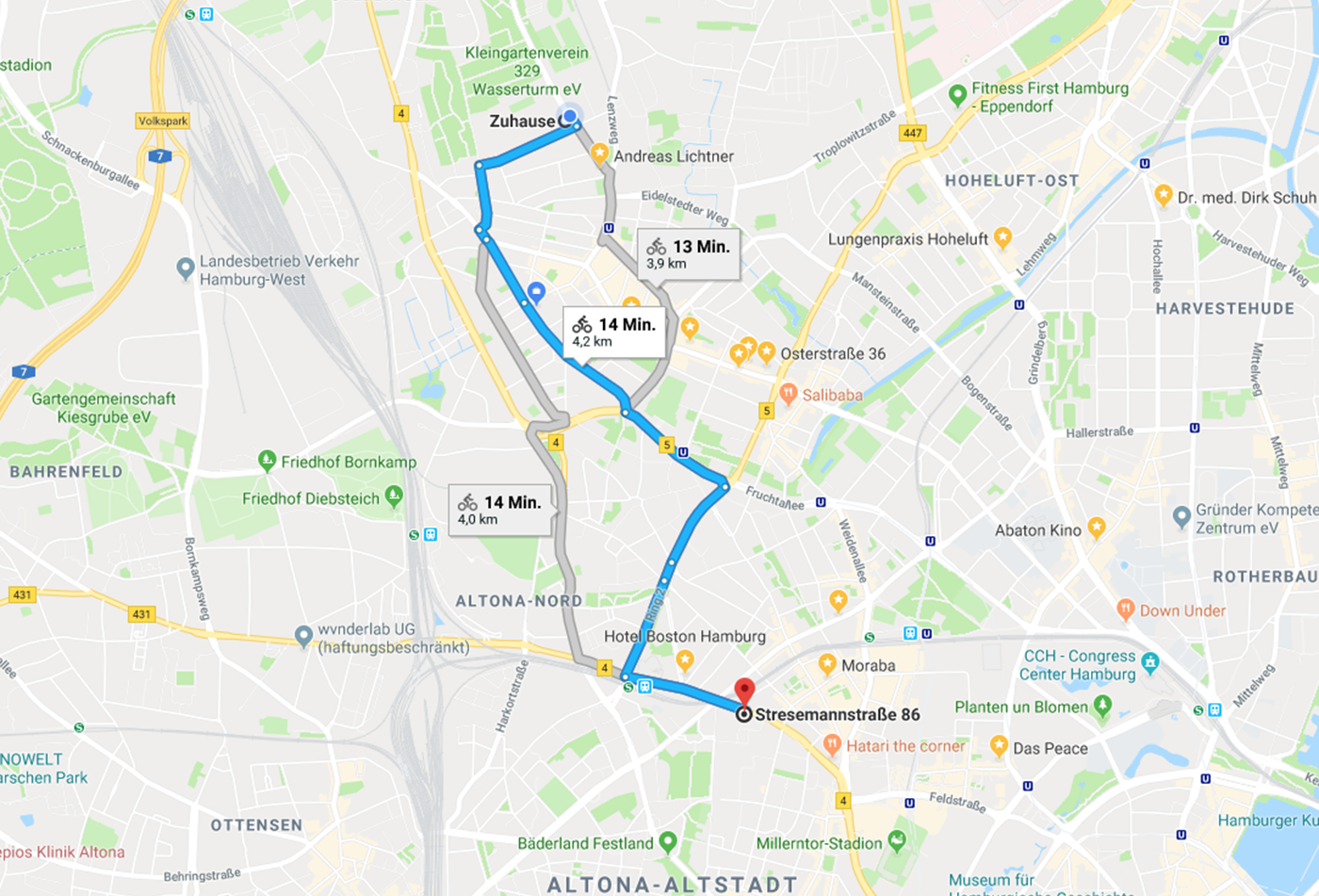
Eine Karte mit möglicher Routenbeschreibung und ist ein Muss für jede Kontaktseite. Es unterstützt den potenziellen Kunden optimal, um den Weg zum Berater zu finden (Screenshot / Google Maps).
>> To Do Nr. 2:
Schaue dir deine Website an und überlege dir bei jeder Seite und jedem Abschnitt genau, was sie oder er bezwecken soll: Wofür ist der Bereich da? Schreibe dir den jeweiligen Zweck auf und benutze diese Liste für die Suche nach passenden Bildern und Grafiken.
Tipp 3: Deine Bilder müssen deine (zukünftigen) Kunden ansprechen
Ein wichtiger Punkt bleibt bei der Sichtung all dieser tollen Internetbilder oft auf der Strecke: Die Bilder, die du verwendest, müssen deine eigenen Kunden ansprechen. Überlege dir also genau, was für Menschen deine Kunden sind und was sie mit deiner Hilfe erreichen wollen.
Die nächsten Bilderbeispiele sind für die Website einer Stilberaterin für Frauen:

Okay…
Dieses Bild zeigt eine schöne, perfekt gestylte Frau, die selbstbewusst ihren eigenen Stil präsentiert. Im Moment der Ansprache können sich aber viele vermutlich nicht mit ihr identifizieren. Sie wollen durch ihren eigenen Stil Zufriedenheit und Selbstvertrauen gewinnen und nicht einfach nur hübsch und top gestylt aussehen. Das fehlende Lächeln und der nicht vorhandene Blickkontakt tun ihr Übriges (Foto von Omar Lopez / unsplash.com).

Perfekt!
Dieses Bild zeigt eine natürliche Frau wie du und ich. Sie wirkt sehr sympathisch und strahlt Selbstbewusstsein aus. Durch den zusätzlichen Blickkontakt kann der Betrachter eine Verbindung aufnehmen und wird sich eher in ihr wiederfinden (Foto von Edward Cisneros / unsplash.com).
>> To Do Nr. 3:
Wenn du es noch nicht getan hast, dann definiere jetzt deine Zielgruppe. Scheue dich nicht davor, deine bestehenden Kunden einfach mal zu fragen, ob sie ein bestimmtes Bild ansprechen würde. Besseres Feedback als das von Kunden, die du bereits überzeugen konntest, kannst du nicht bekommen!
Tipp 4: Nutze qualitativ hochwertige Bilder, die nicht jeder hat
Deine Bilder müssen authentisch sein. Dir ist es bestimmt schon einmal passiert, dass dir Bilder auf Anzeigen oder Websites bekannt vorkamen, weil sie von vielen Unternehmen genutzt werden. Das kann immer mal vorkommen, und so lange ein Bild wirklich gut zu deiner Seite und deinem Inhalt passt, ist es auch kein Beinbruch.
Trotzdem solltest du darauf achten, dass du dich durch deine Bilder von anderen abhebst. Toll ist es auch, wenn du eigene Bilder verwendest, die für dich professionell aufgenommen wurden. Mit ein paar Tricks kannst du sogar ganz einfach selbst individuelle und professionelle Fotos machen, die perfekt zu dir und deinem Business passen.
Aber auch im Internet gibt es spannende Bildagenturen mit außergewöhnlichen und hochwertigen Fotos, die noch kaum jemand verwendet (z.B. photocase.de).
Dieses Mal habe ich als Beispiel die Bestellbestätigungsseite eines Online-Shops ausgewählt:

Okay…
Den Daumen hast du bestimmt schon öfter gesehen. Das Bild ist zwar thematisch korrekt gewählt, aber zeigt keinerlei Emotion und ist nicht sehr spannend (Foto von Pixabay / pexels.com).

Perfekt!
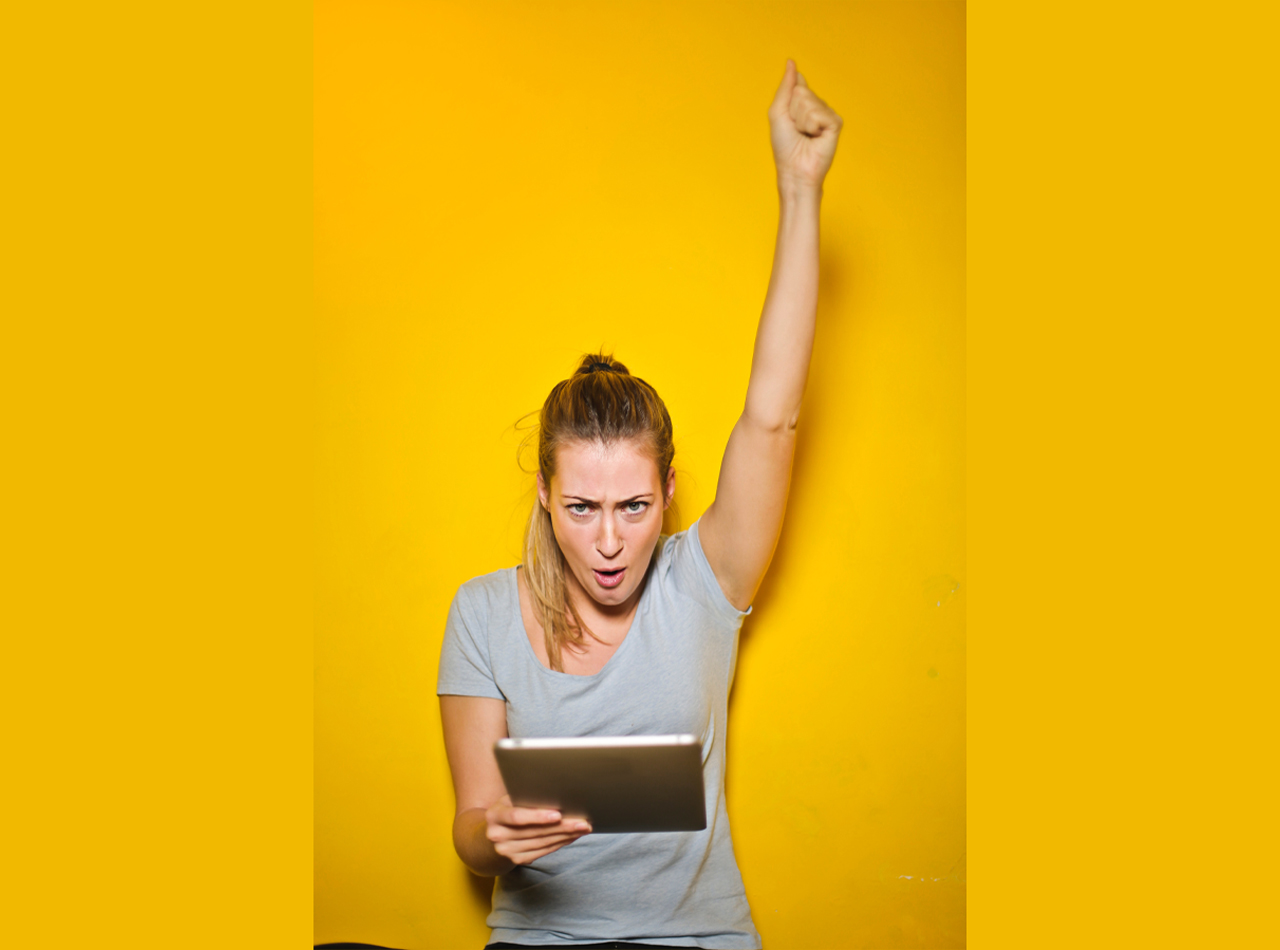
Es muss nicht immer der Daumen sein! Dieses Bild hast du vermutlich noch nicht sehr oft, wenn nicht sogar noch nie gesehen. Die junge Frau sieht dich direkt an und du siehst ein „Tschakka“ in ihren Augen. Es ist emotional und sogar ein bisschen lustig. Durch das knallige Gelb und die dynamische Pose wirkt es unheimlich spannend und sorgt direkt für Aufmerksamkeit (Foto von Andrea Piacquadio / pexels.com).
>> To Do Nr. 4:
Schnapp dir deine Zweck-Liste und gib die einzelnen Begriffe doch mal als Suche bei photocase.de ein. Du wirst überrascht sein, wie kreativ und passend diese Bilder sind. Oder überlege dir selbst ein tolles Bildkonzept für deine Seite und mache die Fotos selbst.
Tipp 5: Suche deine Bilder nach ihrer Position auf deiner Website aus

Okay…
Obwohl dieses Bild qualitativ hochwertig ist und eine zufriedene junge Frau mit ihrem Smartphone zeigt, ist es nicht gut für die Startseite geeignet. Durch die Perspektive der Aufnahme von der Seite sowie die Farbgebung wirkt es nicht besonders spannend. Als Titelbild wäre dieses Bild nur bedingt gut geeignet (Foto von Priscilla du Preez / unsplash.com).

Perfekt!
Dieses Bild ist perfekt als Titelbild geeignet. Die junge Frau hat ein Smartphone in der Hand und scheint soeben etwas Tolles gelesen zu haben. Sie blickt zufrieden nach oben, das helle Licht hinter ihr, der Aufnahmewinkel und die Farbgebung unterstützen die positive und selbstbewusste Ausstrahlung (unbekannter Fotograf / pexels.com).
>> To Do Nr. 5:
Bevor du dich voll motiviert in die Bildersuche wirfst, plane zunächst einmal konzentriert deine Seite und deren Inhalte. Überlege genau, wo du Bilder benötigst und was für eine Botschaft du vermitteln willst (siehe Tipp 1). Erst dann beginnst du, nach Bildern Ausschau zu halten und zwar eins nach dem anderen. So verlierst du dich nicht in den schönen Bildwelten, die dir online angeboten werden.
Zusammenfassung – Diese 5 Fragen solltest du dir vor der Auswahl jedes Bildes Stellen:
1. Vermittelt dein ausgewähltes Bild auch ohne Text die gewünschte Botschaft?
2. Unterstützt das Bild den Nutzer beim Erreichen eines bestimmten Ziels?
3. Spiegelt das ausgewählte Bild Eigenschaften, Probleme oder Ziele deiner (potenziellen) Kunden wider?
4. Ist dein ausgewähltes Bild qualitativ hochwertig und gleichzeitig außergewöhnlich, weil du es so noch nicht woanders gesehen hast?
5. Hast du deine Website konzentriert durchgeplant und nun ein Bild ausgewählt, das perfekt an die geplante Position passt?
Wenn du dich an diese 5 Tipps hältst, wird es dir in Zukunft leichter fallen, die perfekten Bilder für deine Website auszuwählen!

